
Onsched Features Page Website design trends, Web app design, Minimalist web design
Responsive Features Page Website Templates. Browse our HTML5 responsive Features Page templates below. You can easily customize any of our Features Page website templates with Webflow's code-free design tools, then connect your new Features Page website to our powerful CMS, and launch it today. BROWSE BY.

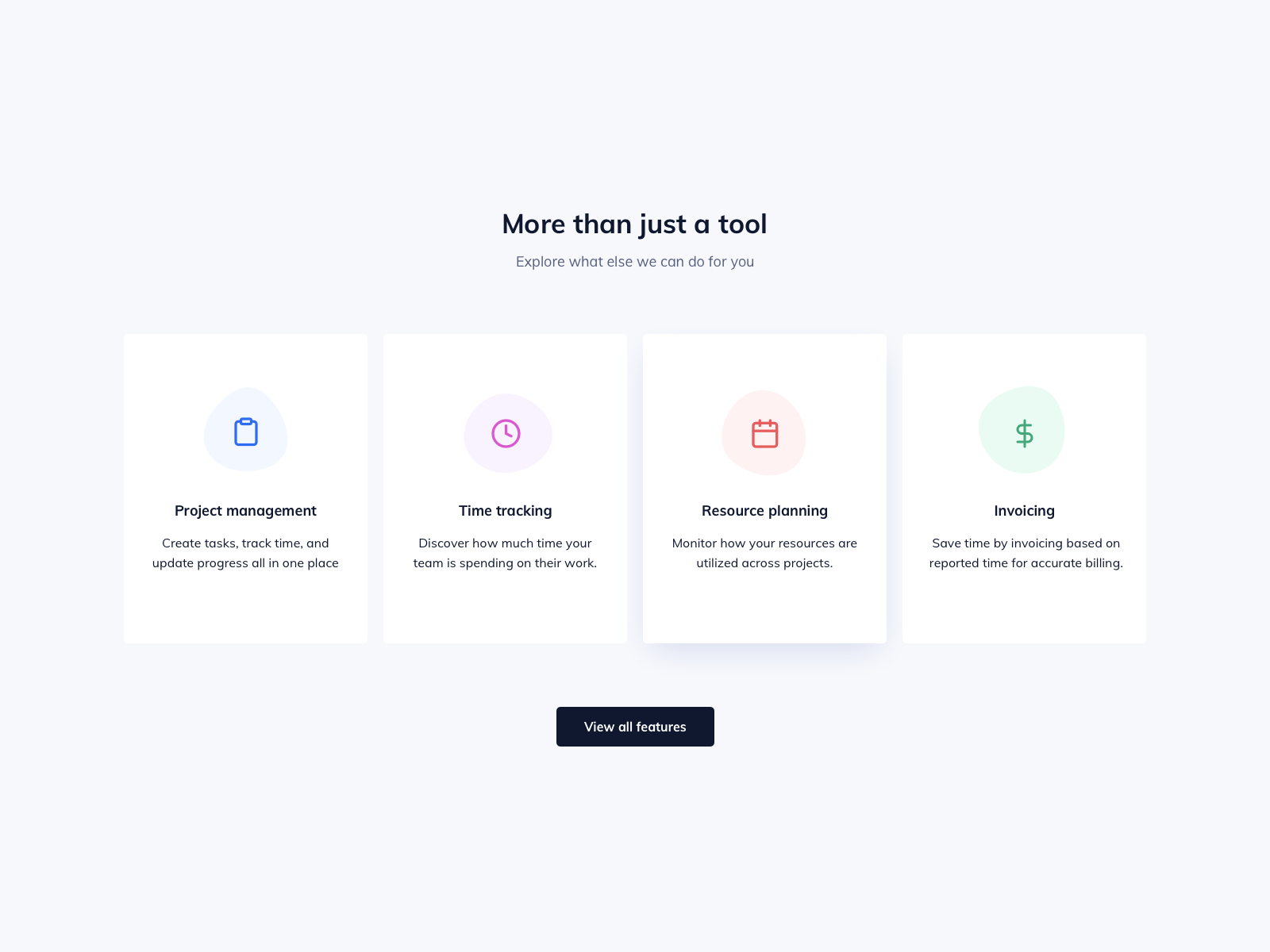
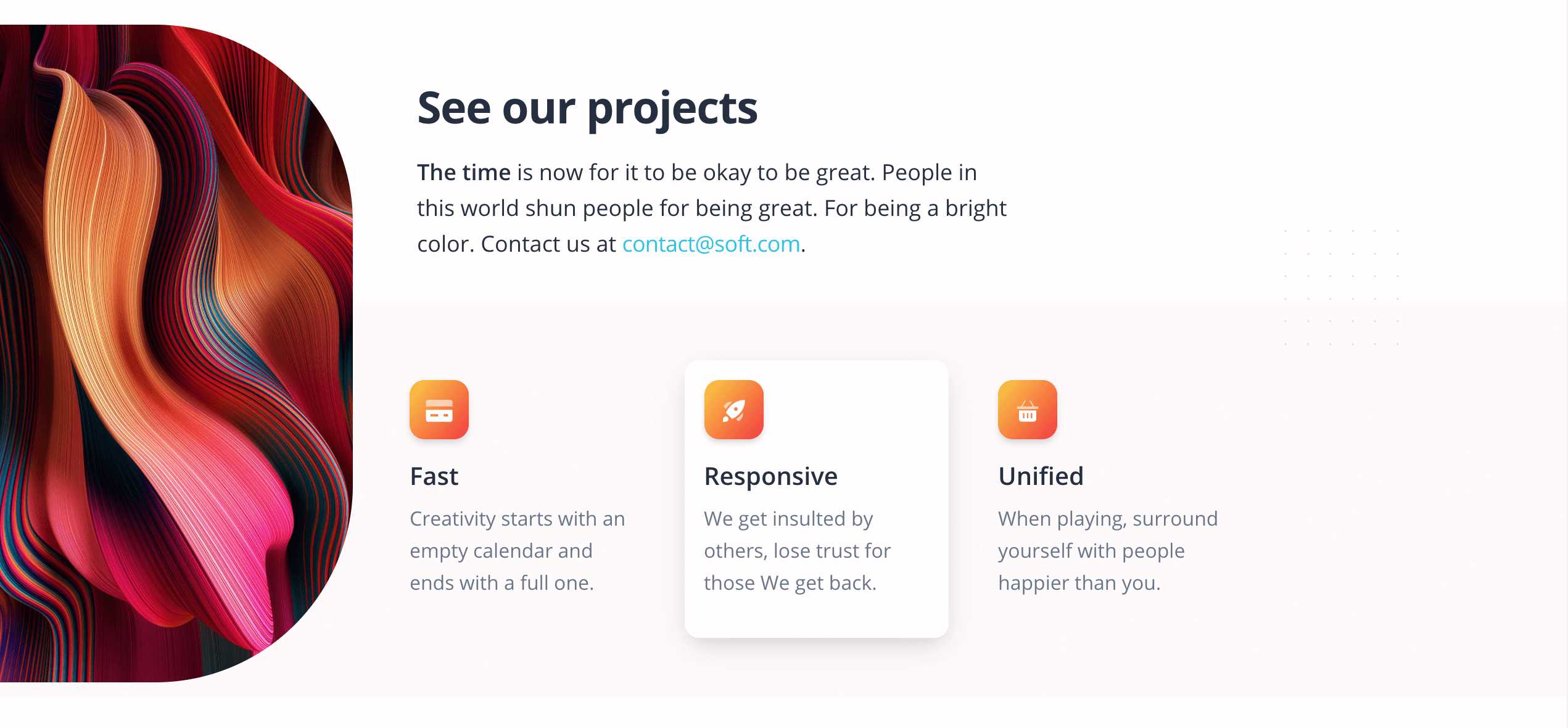
Feature Cards UI Design by Ildiko Gaspar on Dribbble
Linear Features Page WhatsApp Features Page Current Features Page Dokably Features Page Cohere Features Page Zencal Features Page Nord VPN Features Page Lattice Features Page Channeled Features Page Blobr Features Page Hotjar Features Page Wistia

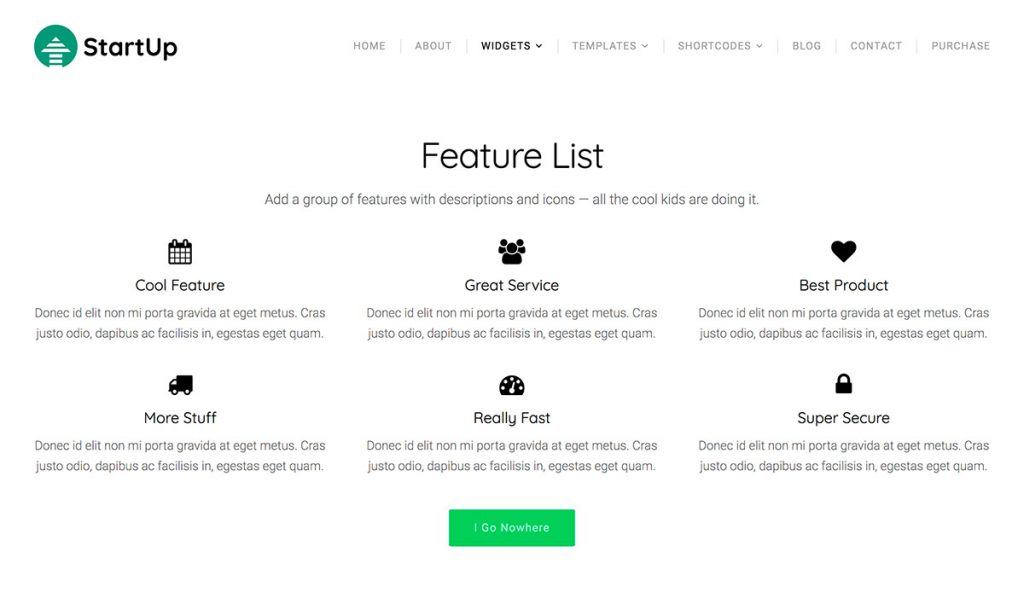
Create A Feature List Page Section WordPress Block Themes and Plugins Organic Themes
basics starts Free Website Templates Block Design Features Website Templates Our multiple HTML Website Templates 2022 provides more than 25 best free & premium templates to choose from, and premium themes and premium plugins for responsive multipurpose HTML templates will be coming soon in our demo layouts.

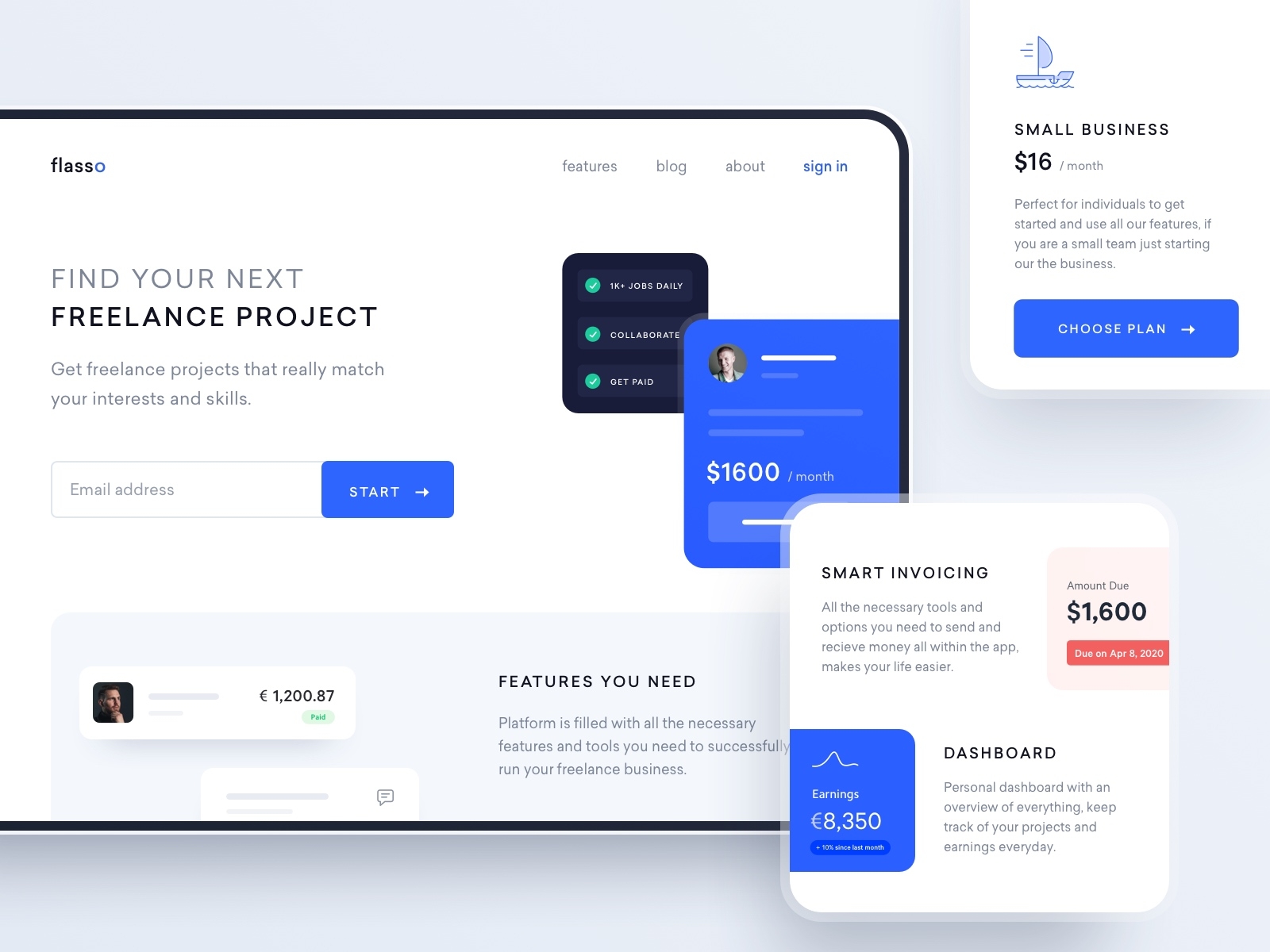
Features Landing Page Design for a SaaS website Landing page design, Page design, Landing page
2. Product page design is of great importance for an e-commerce company. A product page is a page on a company website that completely defines a product and showcases the product inventory a customer is able to buy. It's a page that helps customers decide what they want to buy according to different specifications like price, features.

Best Feature Examples & UI/UX Patterns Nice!
The Basics of Page Layout Design (+25 Page Layout Design Ideas) Clint Fontanella Updated: April 01, 2022 Published: June 28, 2021 When I built my first webpage, you could say I was a little overwhelmed.

We decided not to talk about features (unless on the features page), but to focus on telling
Feature Page designs, themes, templates and downloadable graphic elements on Dribbble Feature Page Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. 1 Paperpillar Team 472 36.9k Artus Michal Pro 0 305 Artus Michal Pro 0 141 Artus Michal Pro 0 162

Features Page Layout Design UI/UX Patterns
Step 3: Learn from existing user feedback and metrics. Prior to designing a new feature, we take time to review current product feedback. This helps guide our decisions and eventually finalize our design. Feedback comes from many sources: support tickets, social media comments, analytics tools, user testing, and observations.

Features List UI Design by Ildiko Gaspar on Dribbble
Here are 26 examples of best product page designs you can incorporate: 1. Glossier: Leave nothing to chance. The value proposition is what draws shoppers in—and the product description has to do justice to it. Highlight benefits and explain how the product can help make life easier.

Product website by Vishnu Prasad on Dribbble
45 Best Features Page Examples For Design Inspiration - SaaS Landing Page Features page examples A curated selection of the best 45 feature pages created by top-class SaaS companies. These designs are a great reference to discover how to present product features, benefits illustrations, and anything product-related. Landing page Pricing About us

Cool 50+ Basic HTML Templates for Your Website From 2019
Foursets Team. 20. 2.7k. N. Reka. 9. 2.5k. Sign up to continue. Discover 45 Features Section designs on Dribbble. Your resource to discover and connect with designers worldwide.

Soft UI Design System by Creative Tim
10 Examples of Effective Product Page Design. Product pages give brands the chance to build interest around their products, and communicate what makes them special. A well-designed product page is a brand's opportunity to show off its products in ways that are visually captivating, keeping people active and engaged in learning more about what.

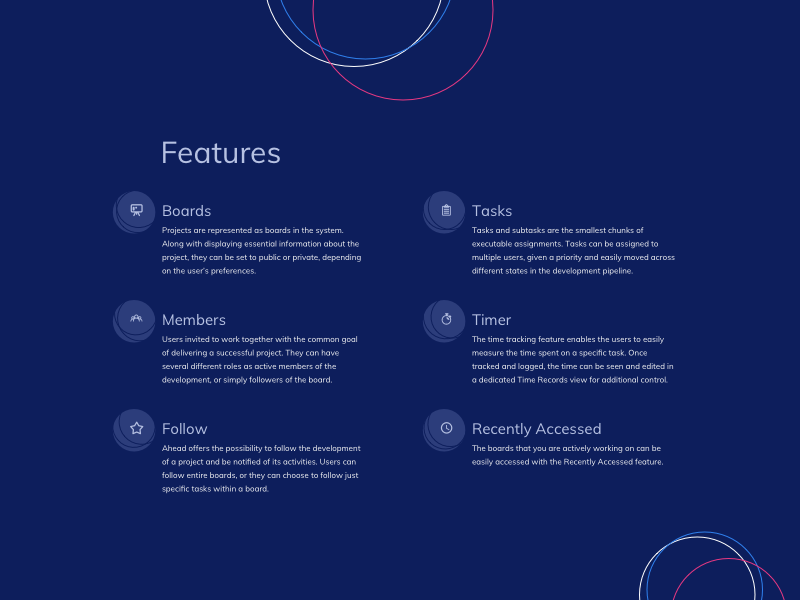
Features page design by luking on Dribbble
Features 3,348 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ollie Team 526 64.9k ueno. Team 633 49.4k Imam Abdul Azis 6 628 Prakash Ghodke 👋 Pro 236 50.9k 1 Divan Raj Pro 1.6k 207k Codzgarage Infotech Pvt Ltd Pro 37 4.4k DStudio® Pro 1.1k 256k

30+ Top Cool Shopping Website Template Examples
1. Domain Name The URL for your website that appears in the navigation bar. This is the address where visitors are able to find you, or the address they are taken to after search leads them to your site. Domain name creation is one of the first steps to website creation, and you cannot have a functioning site without one.

11 Important Characteristics of Effective Website Design LYFE Marketing
Product/Feature Pages design inspiration Discover the best Product/Feature Pages examples in 2024 Access the latest Features page screenshots with your free SaaS Websites plan. Create Free Account Now Collibra - Features page Free Plan SingleStore - Features page Free Plan Deel - Features page 2 Free Plan Deel - Features page 1 Free Plan

Features Landing Page Design Marketplace Landing page design, Landing page, Page design
1. Master & Dynamic. "Bold," "elegant," and "luxe" are some of the words that come to mind when you hit a Master & Dynamic product landing page. Close-up shots highlighting the details of the brand's headphones show off the quality and care with which the item was made. It begs you to wonder what they sound like.

Features Page Web UI Landing Page Templates Creative Market
In terms of process, the most appropriate time to look at these questions is when you have an idea of both: 1. what user need is that you are attempting to address (ideally verified to be a real user need) and. 2. how you are planning on solving it. Since one should never go for the first idea, you'd ideally have explored a few different.